2.7 折線與形狀
折線
Polyline 類別定義地圖上一組相連的線段。 Polyline 物件包含一組 LatLng 位置,且會依排序連接那些位置建立一連串線段。
首先,建立 PolylineOptions 物件,以及數個點。 每個點都代表地球表面上的某地點,且會以 LatLng 物件表示。 線段是根據加入 PolylineOptions 物件的順序在各點之間繪製而成。如果要將點新增到 PolylineOptions 物件,呼叫PolylineOptions.add()。
透過呼叫 GoogleMap.addPolyline(PolylineOptions),以將折線加到地圖。 此方法會傳回 Polyline 物件,您可以在稍後用來更改折線。
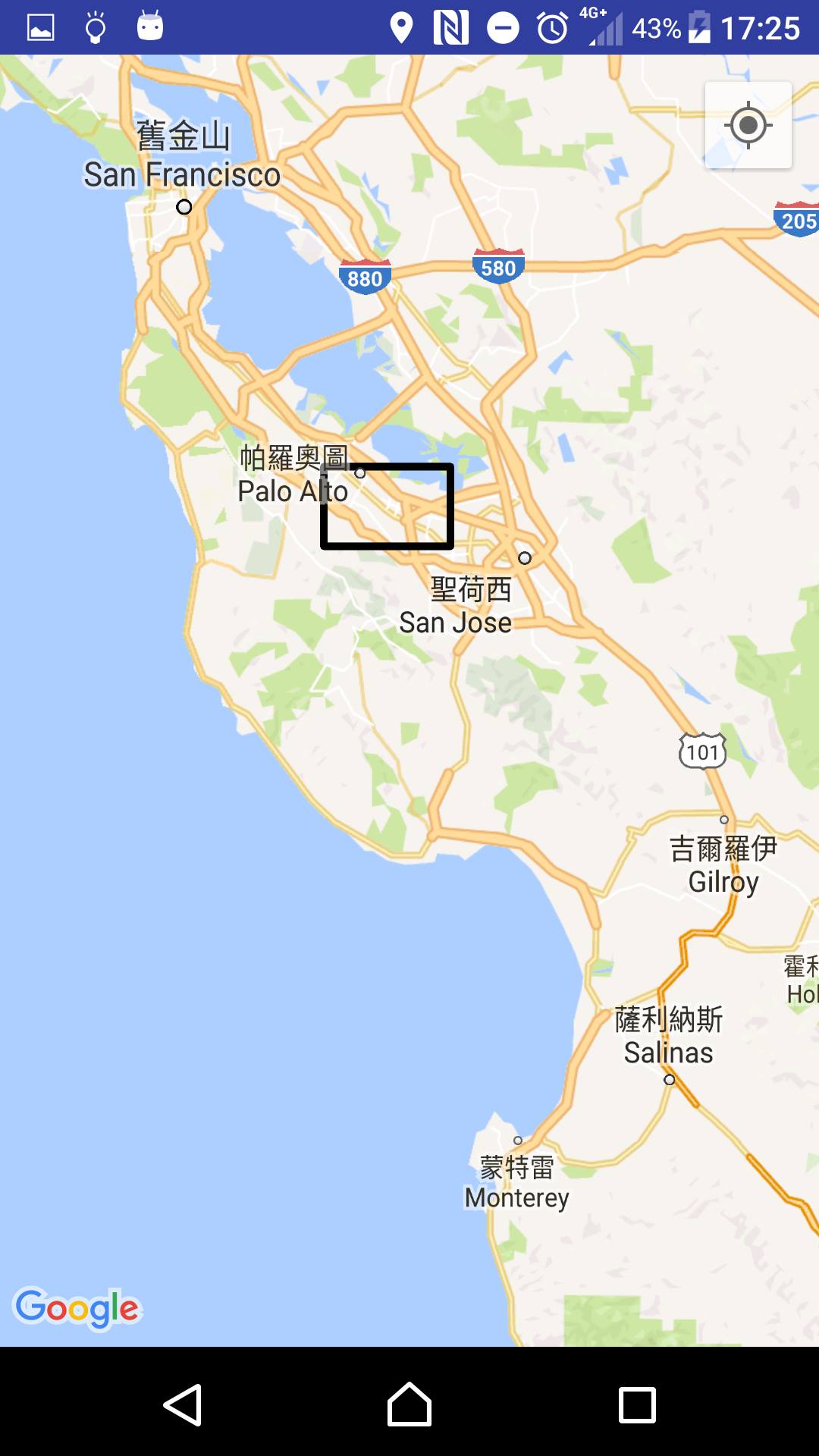
以下是程式碼範例,首先先定義好PolylineOptions內所包含的點,最後一行則是讓這個線段顯示在地圖上
注意到最後一個點的座標和第一個點是一樣的,因此這條程式碼會在地圖上顯示一個封閉的圖形
PolylineOptions rectOptions = new PolylineOptions() .add(new LatLng(66.35, -122.0)) .add(new LatLng(67.45, -121.0)) .add(new LatLng(67.45, -122.2)) .add(new LatLng(66.35, -123.3));
Polyline polyline = map.addPolyline(rectOptions);

後續如果還想要新增點的話,可以使用Polyline.setPoints() 方法,並提供折線各點的新清單。
多邊形
Polygon 物件類似於 Polyline 物件,包含一連串排序的座標。只不過顯示出來的會是由座標所圍成的區塊。
新增的方法也與Polyline寫法相同,可以直接參考下面的範例程式碼,最後再用GoogleMap.addPolygon(PolygonOptions),將多邊形新增至地圖。
PolygonOptions rectOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2);
Polygon polygon = myMap.addPolygon(rectOptions);

類似的,可以使用Polygon.setPoints()在設定好之後新增其他點機入此多邊形
注意到由於多邊形是個封閉的區域,因此就算最後一個點與第一個點不同,仍然會形成一個封閉區塊,此點與Polyline較為不同
中空多邊形
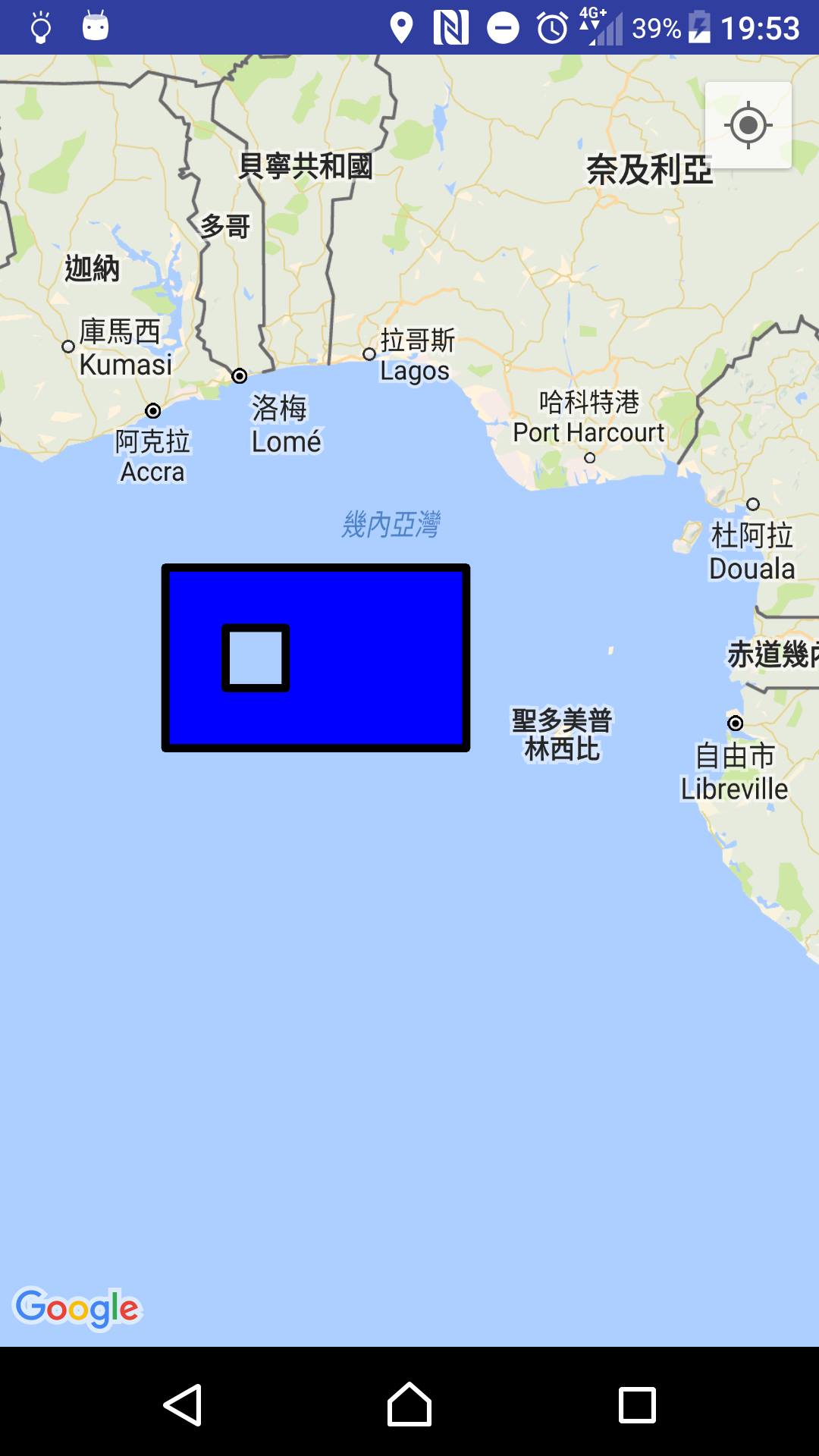
使用addhole()語法,可以在多邊形內部挖空,此語法會參照我們給他的點的資訊在多邊形內部挖空,範例如下
map.addPolygon(new PolygonOptions()
.add(
new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(
new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1)
.fillColor(Color.BLUE));
形狀外觀
 Polyline line = map.addPolyline(new PolylineOptions()
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25) //筆觸寬度
.color(Color.BLUE)); //顏色
mMap.addPolygon(new PolygonOptions() .add(new LatLng(2,0), new LatLng(2,5), new LatLng(5,5), new LatLng(5,0),new LatLng(2,0)) .fillColor(Color.GREEN) .strokeWidth(2.5f)